Sympany






With the goal of transforming into a leading insurance provider in Switzerland, Sympany enlisted Ginetta to redesign their website and premium calculator.
During our preliminary research we identified two main problems: the users either don't find their way to the information they're looking for, or they don't understand it. As a side effect they often contact the help desk.
In order to come up with the best solution, we defined three guiding principles together with the project team.

Providing relevant content in a friendly and personal way.
Assisting Sympany visitors to achieve their goals.
Designing a modular system highly flexible to future adaptations.
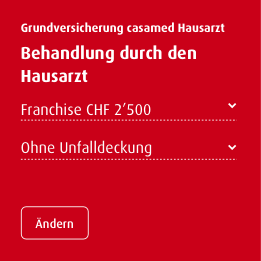
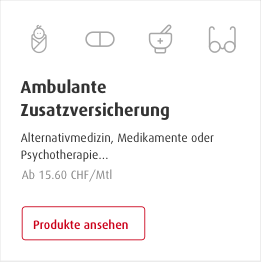
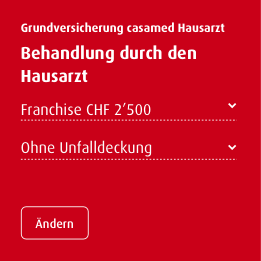
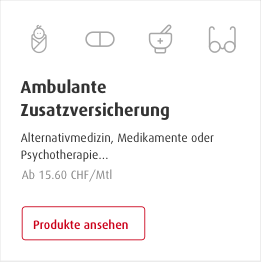
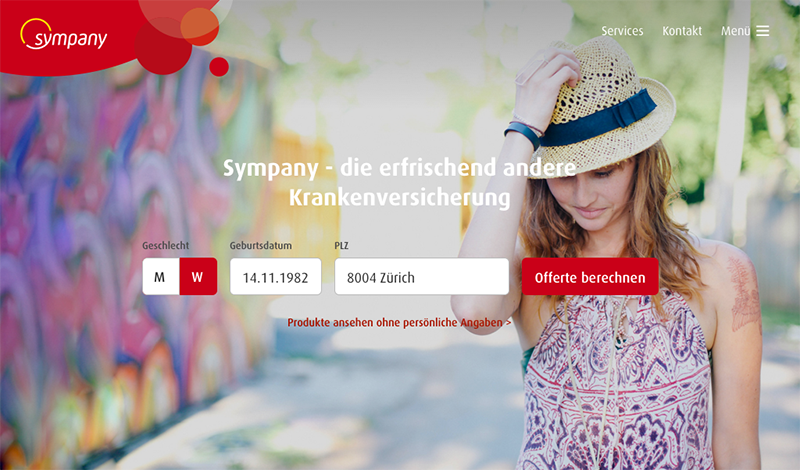
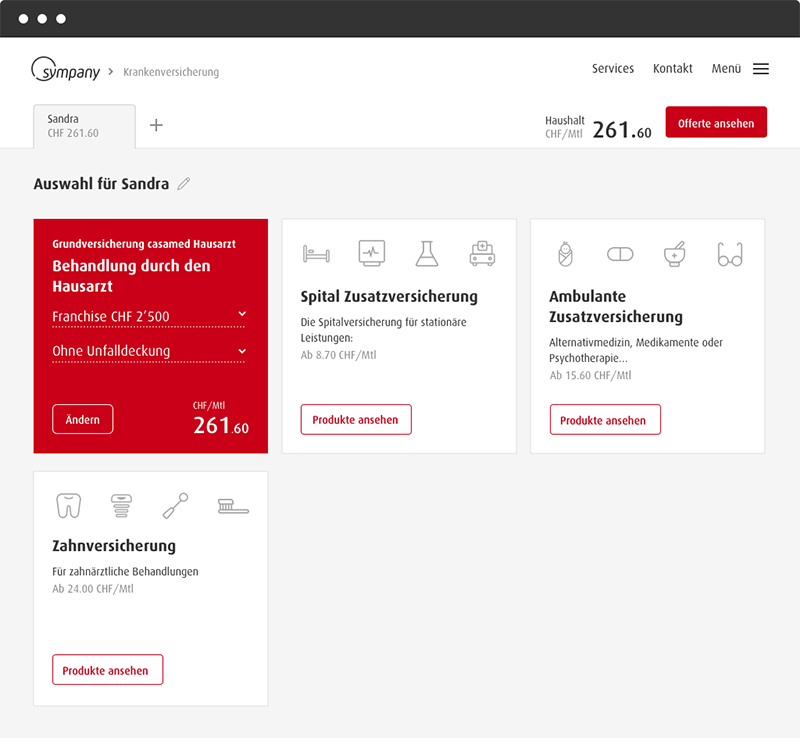
We simplified the user’s primary task, finalizing a quote and purchasing a new policy, from any entry point into Sympany. By integrating the calculator into the website we reduced confusion for the user. Our designers worked closely with content editors to make sure the language plays well with the visual design.

The new simplified navigation easily leads the user to the information he's looking for. There is not only less content overall but better content that is now logically organized.

The modular design is not only capable of integrating new products in the future, but to continuously adapting to market changes and user feedback.

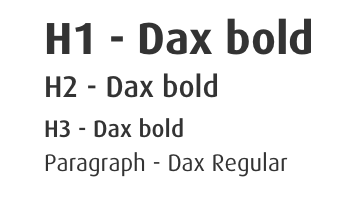
Based on the existing brand guidelines we rethought the usage of colors and typography to streamline Sympany's visual appearance on the web.
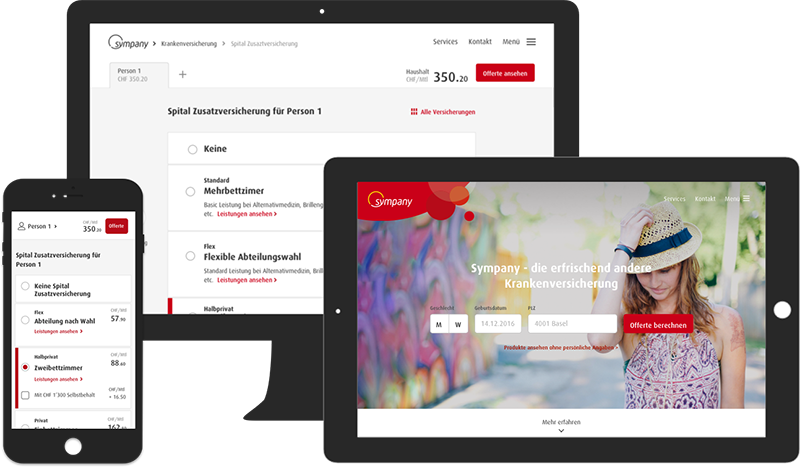
The mobile layout was taken into account from the beginning of the design process and refined throughout the project directly with the frontend developers.

To further strengthen the simplicity of the content, we designed a custom icon set for the new Sympany website.
Undoubtedly, the technical tools and performance of the new Sympany were of extremely high priority to the client and to our developers.
Working in close collaboration with designers, a modular system with reusable visual components was created. This approach guarantees consistency and enables us to build the different views efficiently.




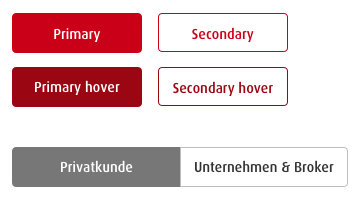
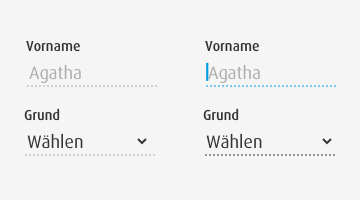
Modular system: typography, colors, buttons and fields.
One important technological aspect of this project was performance. We wanted the app to feel fast (as this is crucial for great user experience) and, as such, we knew we had to go for a Single-Page Application (SPA).
But equally as important was how fast it was for the app to load. We wanted users to see content as fast as possible. So we made all templates compile on both the server and the client making Sympany the first swiss insurance isomorphic web application.
To create a modular web application with unpar performance, we made use of state-of-the-art technologies such as React, Babel, Webpack, Sass and Gulp.

Integrating the calculator into the website was challenging and fun at the same time. Having only one source of information makes it easier to understand and select suitable products.

Angela Dannhorn
Design

Ingvi Jonasson
Frontend

Peter Braden
Frontend

Silva Skenderi-Brown
Client Partner

Stefan Pfister
Design

Sylvain Morger
User Research