siroop: Jobs












siroop is a fast growing online shopping marketplace in Switzerland that promotes a “Happy shopping” experience for their customers. In order to build, grow and improve the shop, new people are needed.
While siroop is looking for skilled and experienced people, it is also very important for those new team members to feel at home in siroop’s fun, direct and flexible work environment, which still smells like a start-up.
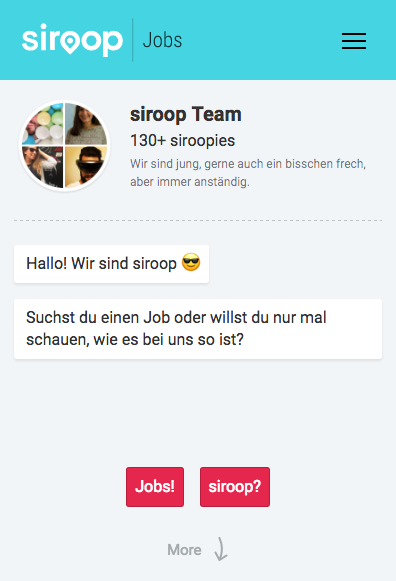
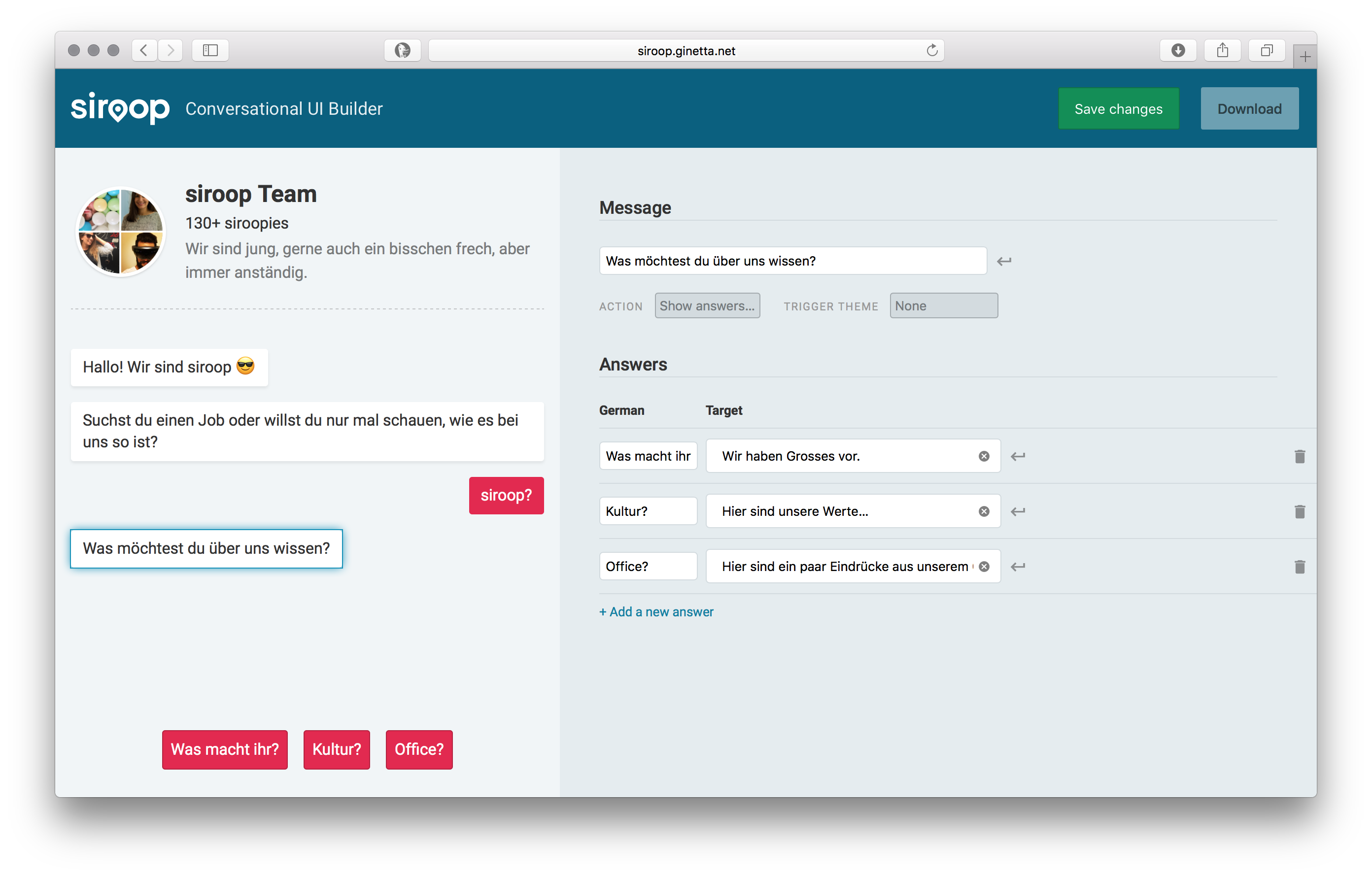
Ginetta created a concept for their new jobs website, which allows siroop to introduce themselves in a unique way. Through a conversational UI, a dialog between between siroop and potential candidates is established.
Screencast of the conversational UI interaction.
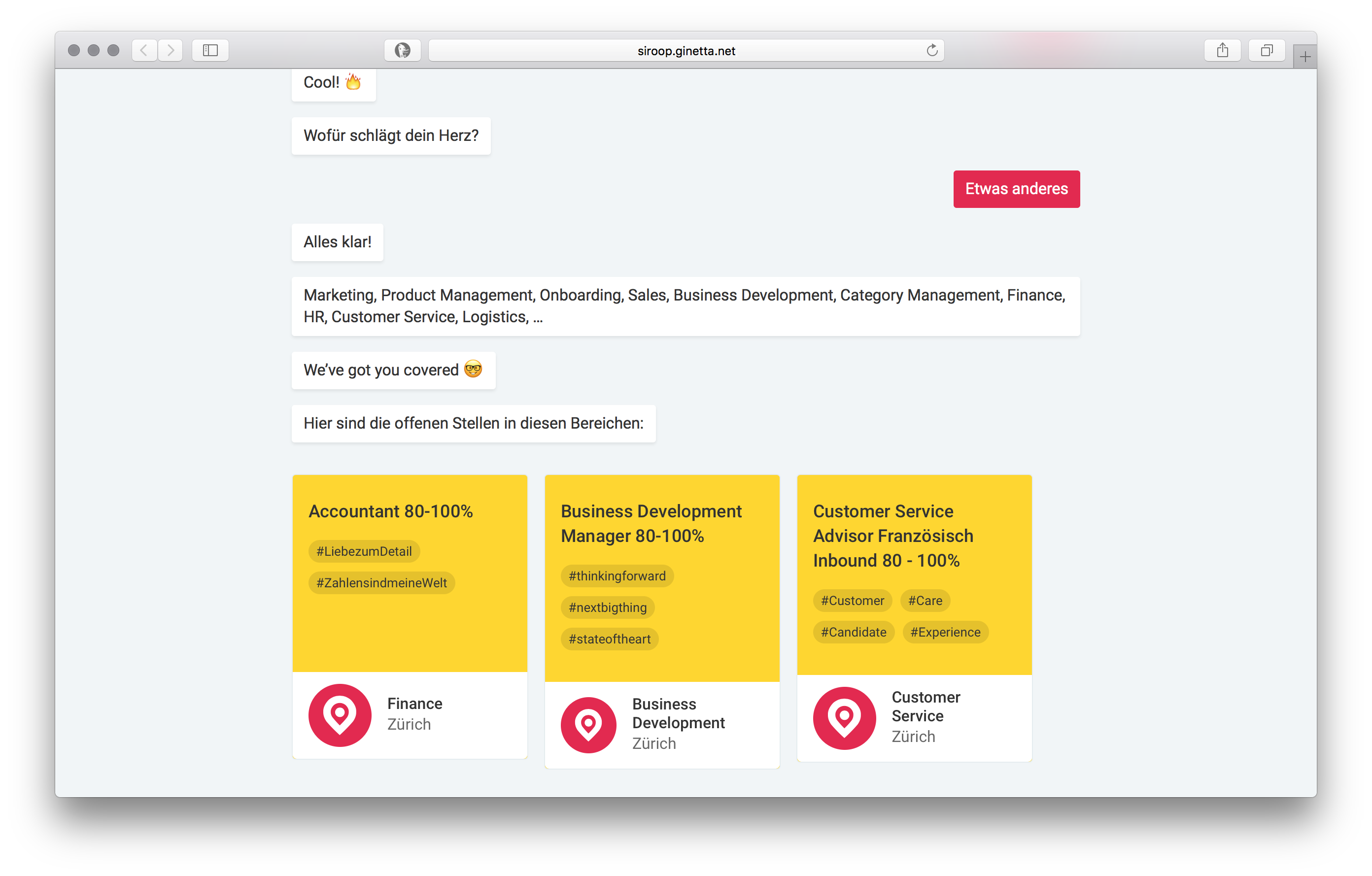
Users are immediately greeted by the siroop team. “Are you looking for a job?“ or “Do you want to know more about siroop?“. As they proceed in the conversation, they get a feeling for the vibe and work environment at siroop, narrow down the open positions and learn more about the mission, values, and goodies awaiting them at siroop.
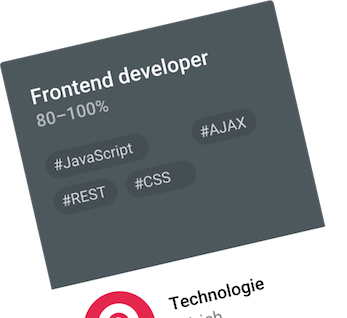
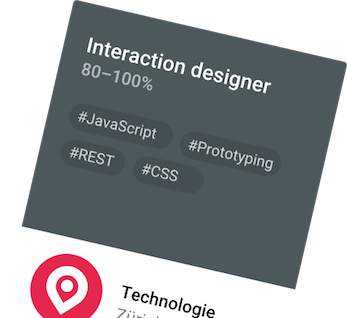
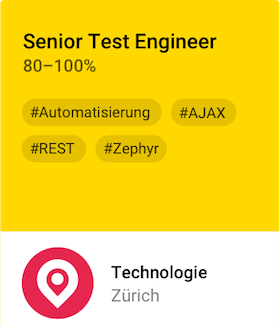
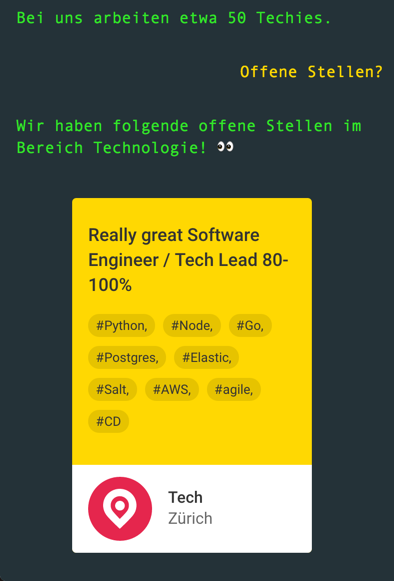
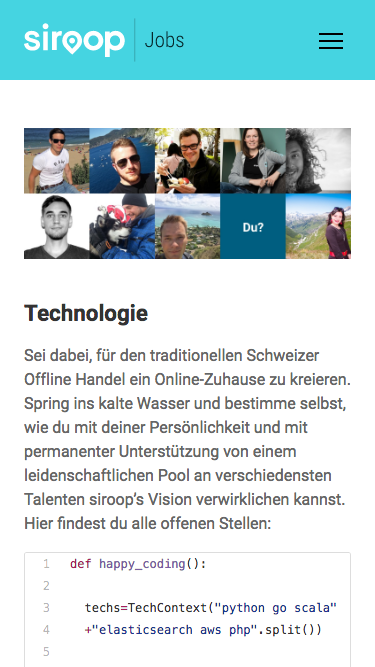
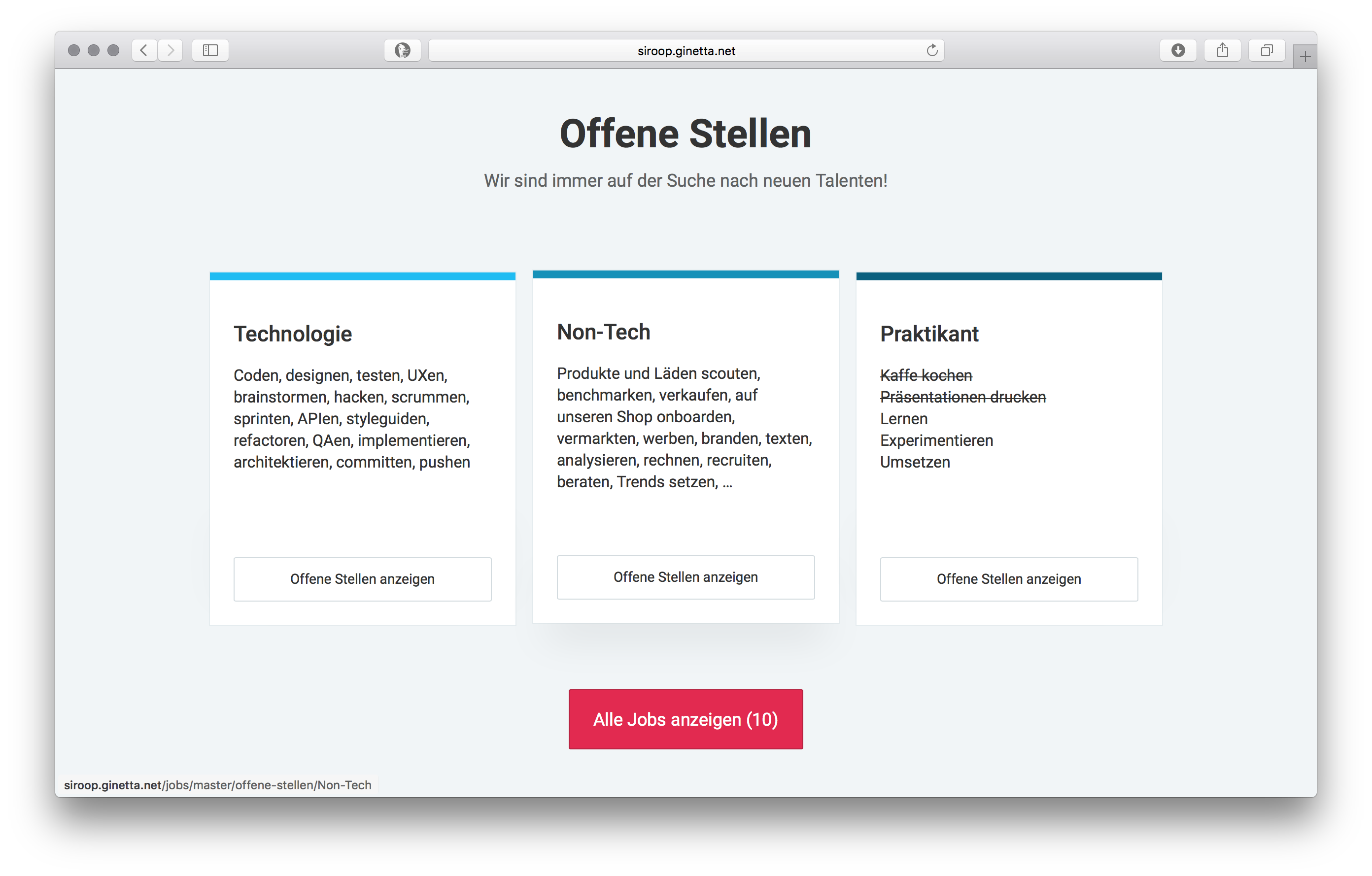
Developer, designer or looking for an internship? Jobs are presented as cards and are directly served through the API of Prescreen — the recruiting platform that siroop is using.
The theme of the interface adapts with user’s chosen job category and shows a hacker-terminal for developers for example. A surprising and delightful moment.
A typewriter intro animation kicks off the conversation UI. Then, users enter the conversation with the siroop bot. As they respond, they dive deeper to learn more about the company or find a job that suits them.


siroop is fun, colorful and dynamic. While visiting their office, we noticed the teal water bottles that employees drink from.
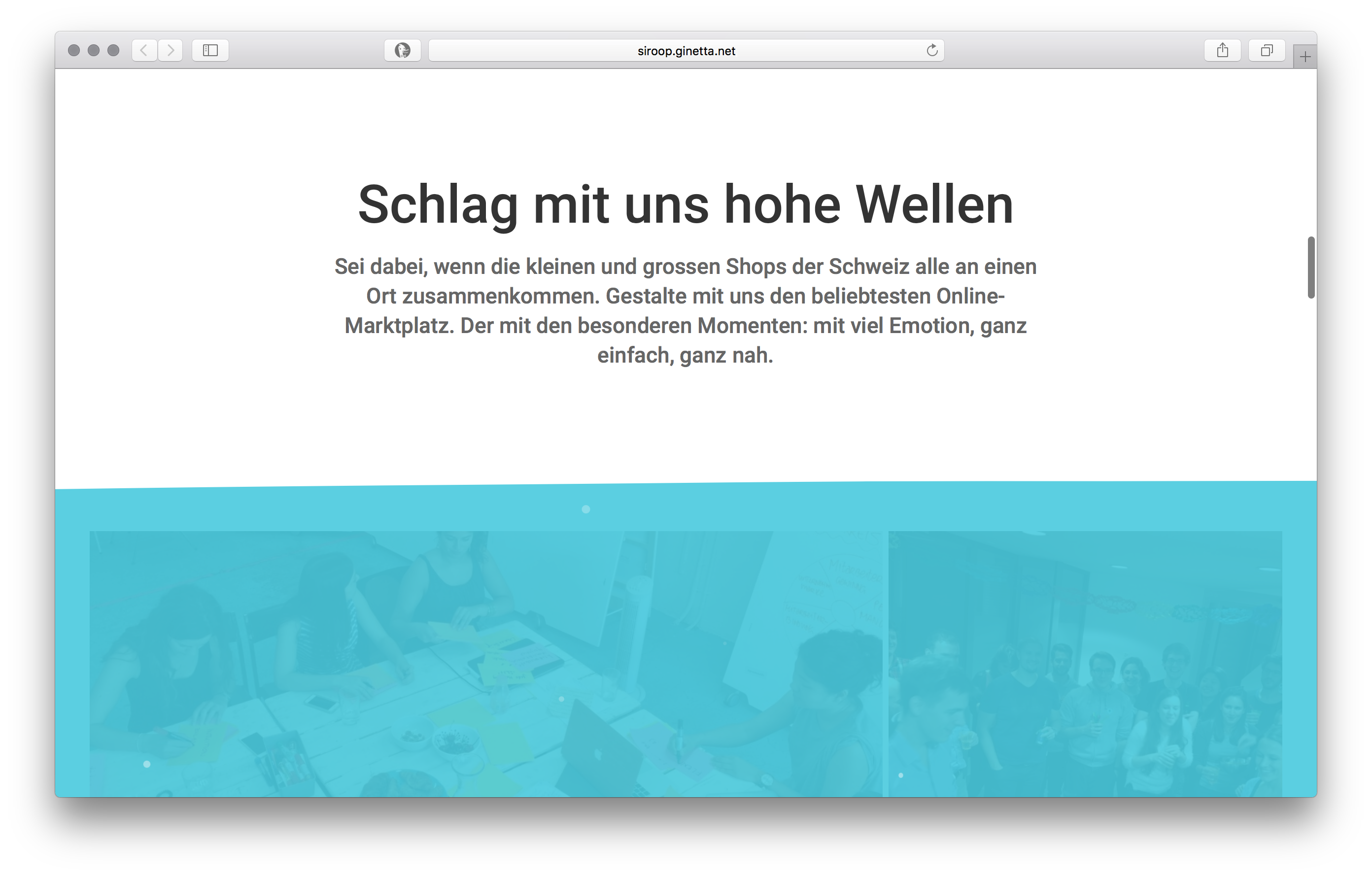
We took this as design inspiration and transformed it into a digital “siroop wave” that takes over the screen as users continue to scroll. Imagine this on a huge touch screen in their office!
The playful siroop wave
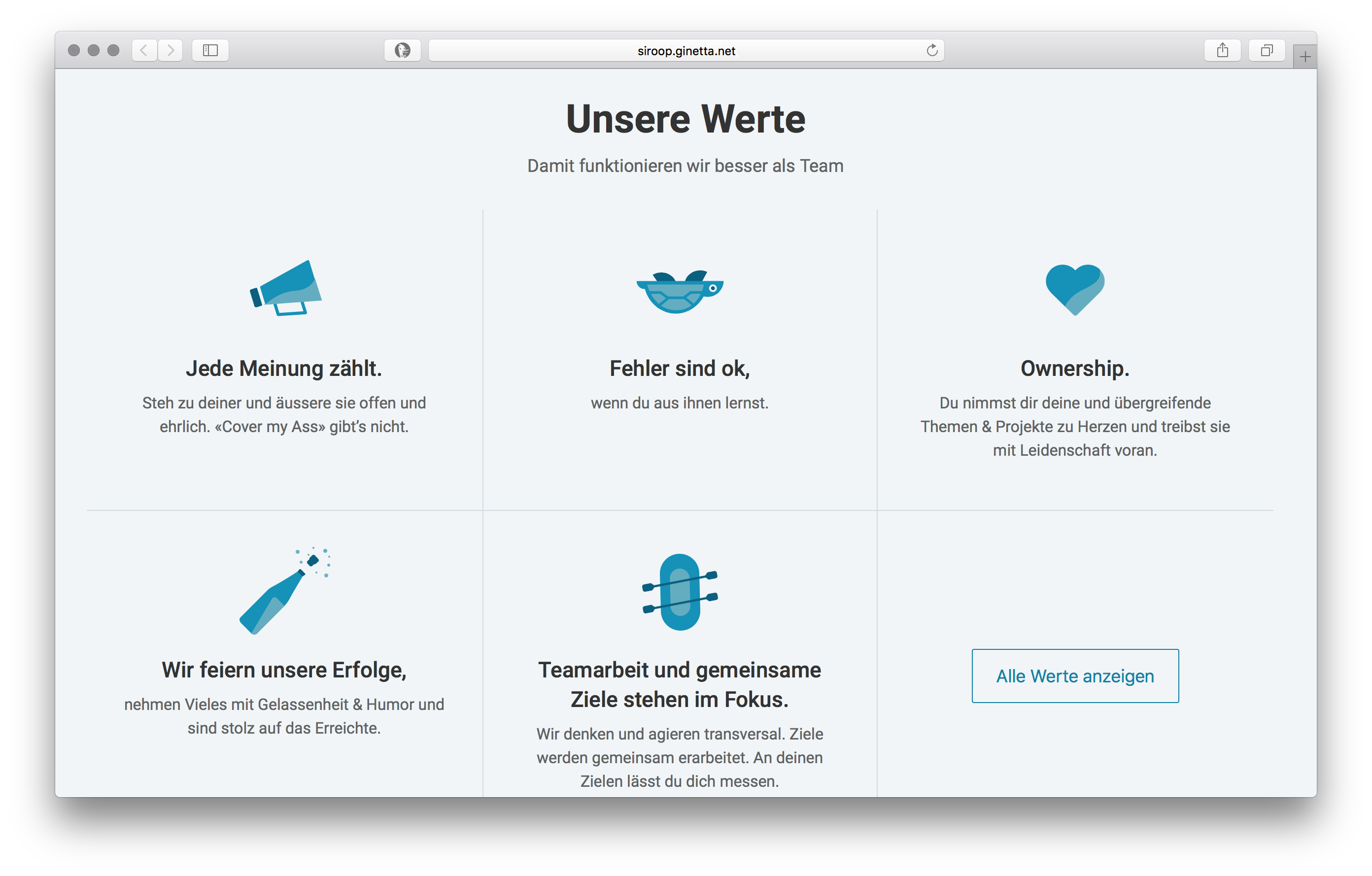
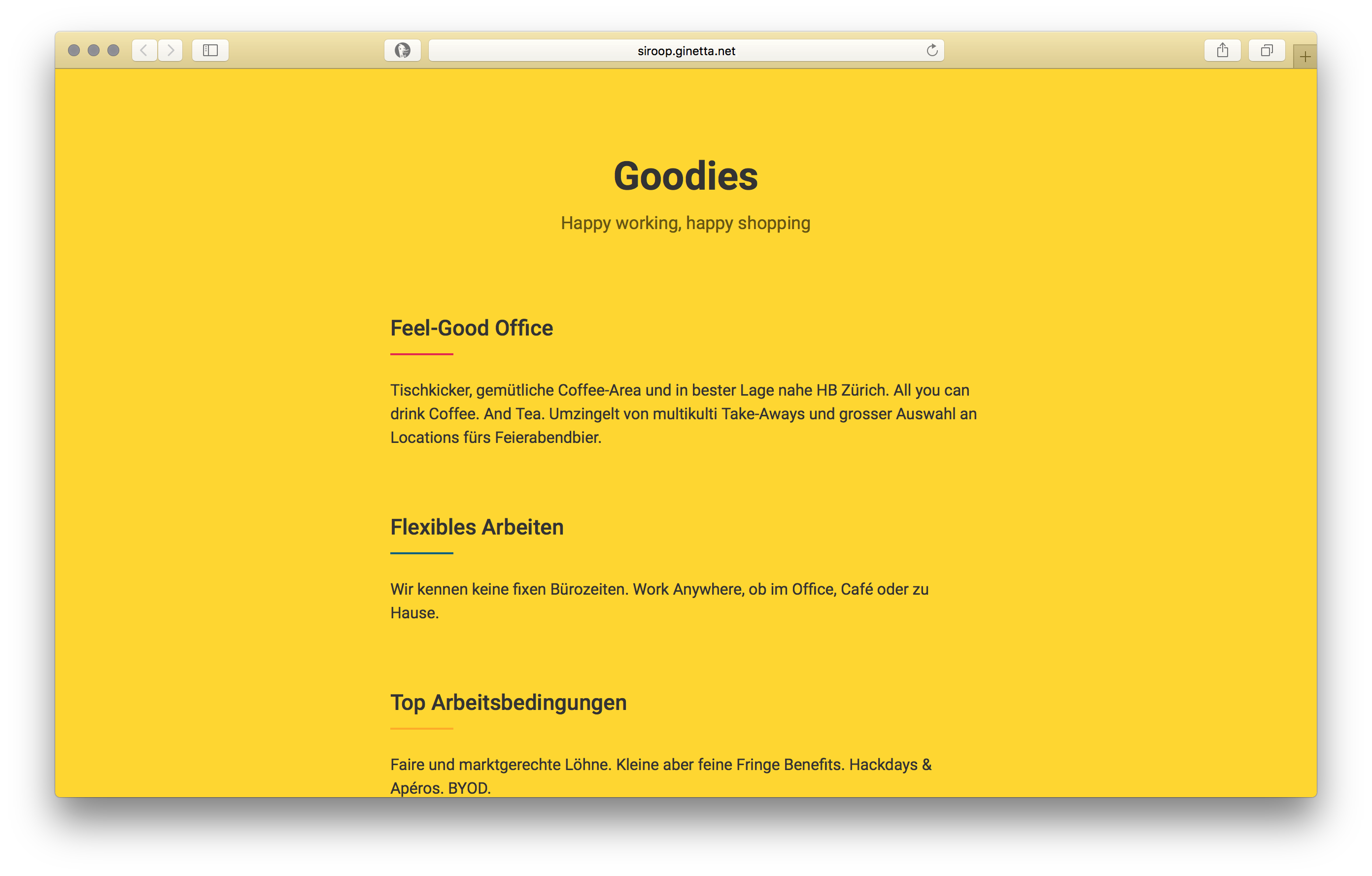
siroop defines “happy working” through 11 company values that they hand out to each new employee. For the web, we enriched the paper version of the list with animated illustrations to add a wink.
Animated icons differentiate siroop jobs from other sites
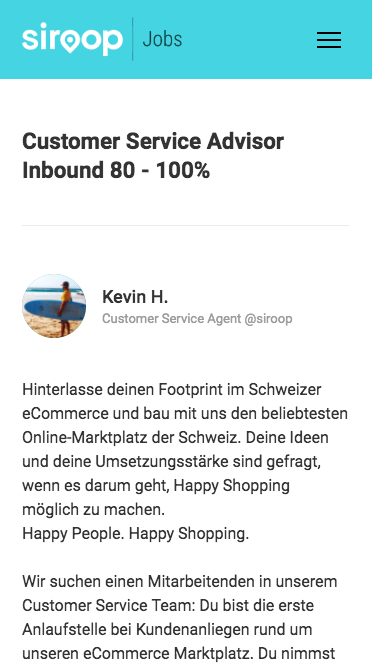
The site features multiple team pages where the teams are introduced and jobs are listed.


The new siroop jobs page grew organically from the first concept prototype to the most fine-tuned animations through strong collaboration between Ginetta and siroop.
We initially pitched the concept of using a conversational UI as a functional web prototype. In collaboration with the HR team, branding and design, we later decided on the supporting content and sections of the page. We designed animated illustrations, developed the interactive wave and fledged out the details of the team pages.
Although the site is primarily a classic one-pager, we needed to add a decent amount of interactivity. To make this fast for users and easy for our developers, we chose to use Vue.js from prototype to production.
We’ve also used Vue.js to build a custom admin panel that powers the conversational UI and lets the HR team of siroop create new messages, fetch jobs and link to other sections on the page.
We used Kirby CMS as a lightweight file-based backend to manage the content of the site. Kirby is simple, especially for content editors.
In addition, Prescreen is used as a sort of job backend that feeds various parts of the page. The REST API allows us to fetch detailed information about all jobs and then render custom lists and jobs. Having access to the API (and not only their embed), also made it possible to integrate those jobs inside the conversational UI.

Intro typewriter animation

Conversational UI with job cards

Simple admin panel used to manage the conversational UI

Debug mode of the wave

Wave on the page

Goodies with animated SVG icons

Goodies

Open positions

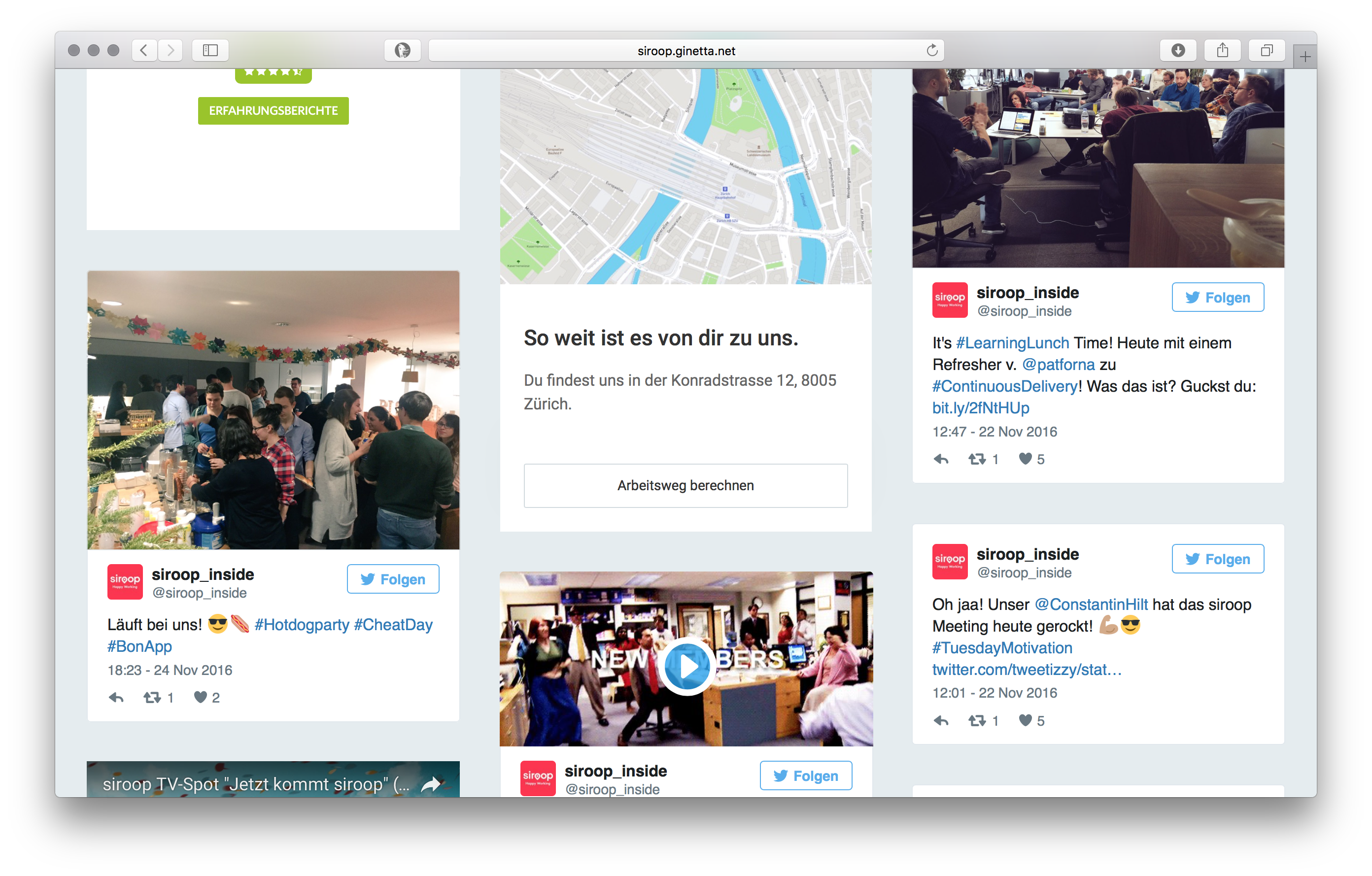
Even more: Twitter, Videos, Maps, …
Working with siroop was a great opportunity to explore out of the ordinary fun ideas and set some new trends in the otherwise boring space of job pages.

Florian Schulz
Design & Frontend

Ingvi Jonasson
Frontend

Melanie Kovacs
Client Partner